| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- ios 시뮬레이터 위치
- 플러터 위치권한
- 안드로이드 에뮬레이터
- 플러터 구글맵api
- 플러터 위치권한요청
- android emulator location
- error: the plugin "google_maps_flutter_ios"
- 구글 map api key
- 플러터 구글맵
- error: the plugin "google_maps_flutter_ios" requires a higher minimum ios deployment version than your application
- 플러터 구글 지도
- ios simulator gps
- ios simulator location setting
- 안드로이드 에뮬레이터 설정
- ios 시뮬레이터 location
- android simulator
- android emulator gps
- flutter 개발환경
- android emulator
- ios 시뮬레이터
- ios 시뮬레이터 설정
- android emulator location setting
- 구글 map api 받는법
- ios 시뮬레이터 위치변경
- ios 시뮬레이터 features
- flutter 설치
- ios 시뮬레이터 위치 설정
- 안드로이드 에뮬레이터 위치 설정
- 안드로이드 에뮬레이터 위치
- ios 시뮬레이터 gps
- Today
- Total
planX
Flutter 개발환경 만들기 (2) (MacOS M2, 2024.09.18) 본문

Flutter 개발환경 만들기 (1) (MacOS M2, 2024.09.18)
맥북 초기화 시키고 다시 환경을 셋팅하고 있는데초기화 은근 자주하는 편이라 제가 참고하려고..ㅎㅎ겸사겸사 공유합니다 (인텔 맥은 조금 다른 걸로 알고 있어요! 물론 비슷하겠지만 다른
oxxo.tistory.com
이어서 안드로이드 에뮬레이터 만들어 주고,
vscode 설정해주면 끝이에요!
8. android virtual device 설정
9. VScode flutter 설치
8. android virtual device 설정
📍 More Actions -> Virtual Device Manager

📍왼쪽 상단 + 누르고, Create Virtual Device

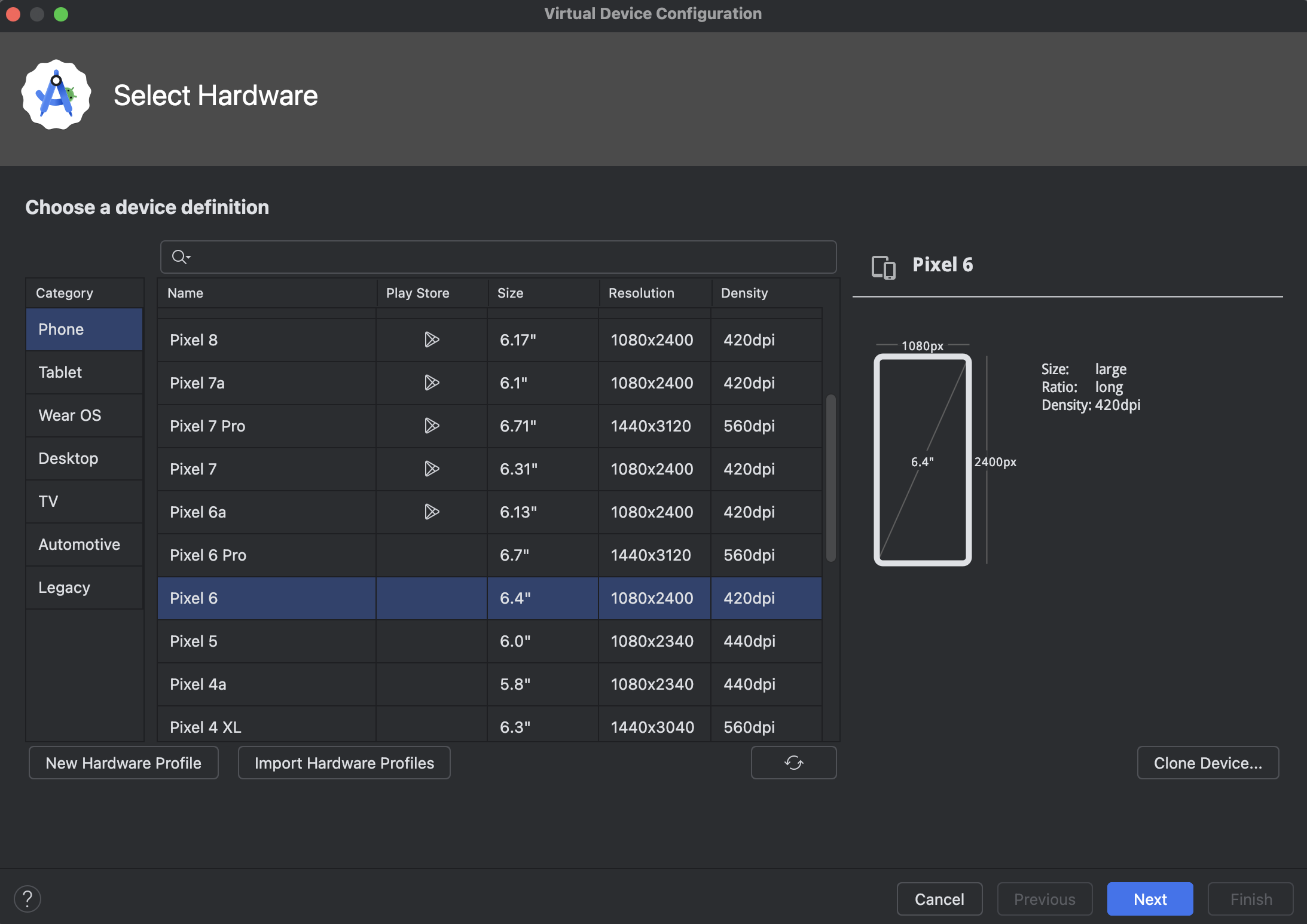
그럼 Select Hardware가 뜨는데 저는 Pixel 6로 만들어볼게용

📍Pixel 6 선택하고, Next (다른 사이즈로 선택하셔도 돼요!)

📍 API 35 16 KB Page Size 타입으로 설치해줬어요.
API 35 글자 옆에 설치버튼

설치중 -

완료하고 Finish
📍 설치 된 것을 확인하고, Next

📍 (Option) Emulated Performance 에서 Graphics : Automatic -> Hardware 변경
📍 설정 변경 사항이 없다면, Finish

📍 start 버튼(▶️)을 눌러주세요.



📍 에뮬레이터 테스트가 끝났으니 꺼주세요!
9. VScode flutter 설치
VScode를 설치하지 않으셨다면, 설치를 눌러주세요.
📍 vscode -> Extension -> flutter -> flutter install
Extension 안보이시다면, 왼쪽 보시면 아이콘 5개가 보이실텐데 맨 아래에 있는 아이콘 눌러주세요 (네모네모)

끝!
읽어주셔서 감사합니다.
막히거나 궁금하신 거 있으시면 댓글 남겨주세요 :)
(컴퓨터 초기화하면 진짜 백업보다 다시 이렇게 환경만드는게 더 힘든 것 같아요 ㅠㅠㅠㅠㅠㅠㅠㅠ)



